特徴
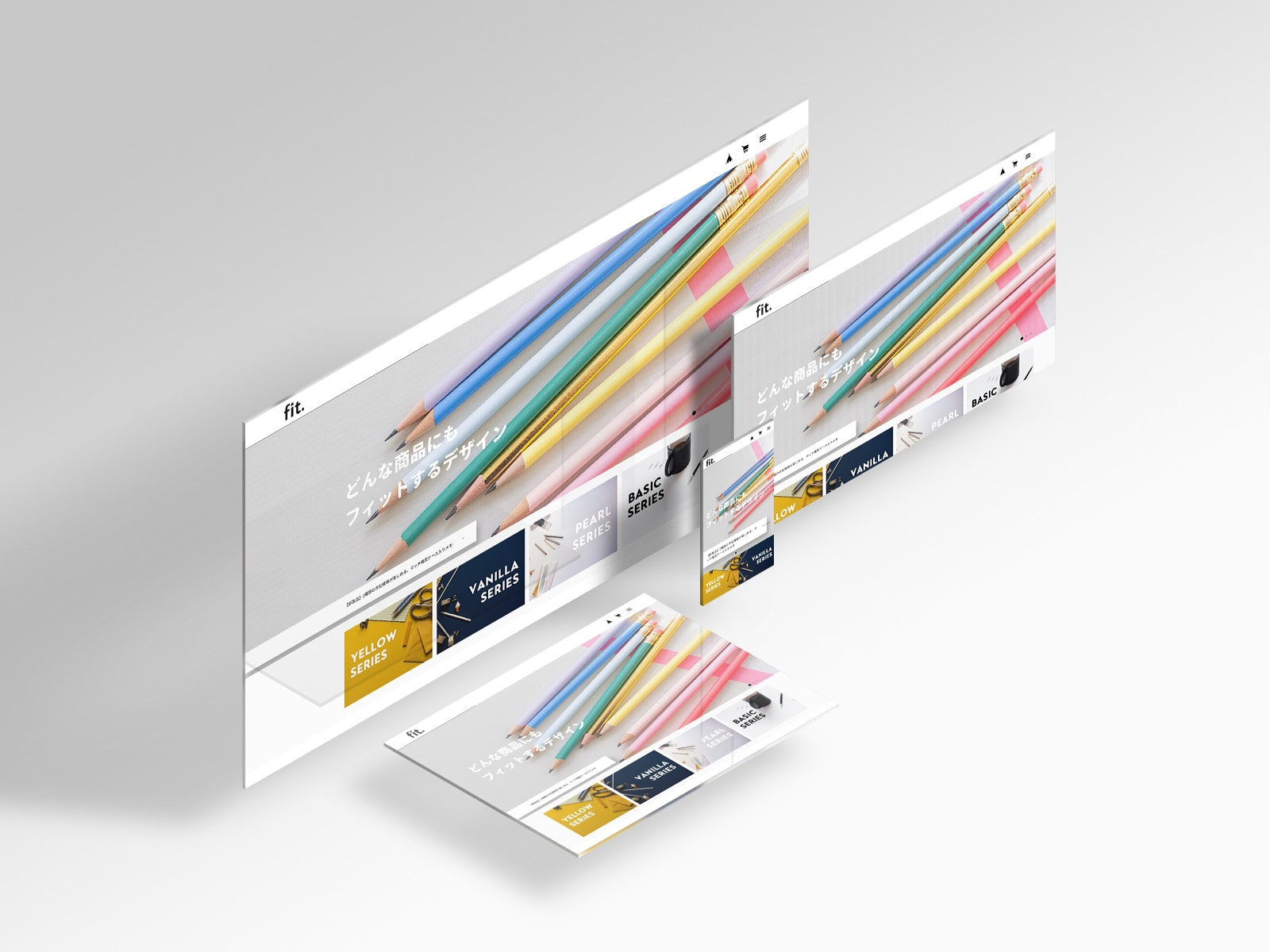
- シンプルなレイアウトかつ最小限の要素で作ったミニマルなデザイン
- 多数のオプションで充実したカスタマイズ性
- レスポンシブデザインでスマホでも閲覧可能
- ヘッダーにキャンペーンバナーを表示可能
- TOPにスライド、ピックアップ、お知らせ、ブログリスト、バナー画像を設置可能
- ABOUTにサイトの説明、ショップ情報、YouTube動画、FAQを設置可能
- 「商品説明カスタムApp」や「予約販売App」など便利なAppに対応
デモサイト
fit.を実際に適用したデモサイトです。
https://fitdot.base.ec/
使い方
はじめに
無料でかんたんにネットショップを開設できるサービス「BASE」にまずはご登録ください。
登録後、「BASEデザインマーケット」から「fit.」のデザインテンプレートを購入することで使えるようになります。
デザインテンプレートを購入すると、BASE管理画面の「デザイン編集」=>「テーマの選択」からテーマを設定できるようになります。テーマを設定すると、デザインが適用され、備わっている機能が画面左のサイドメニューから設定できるようになります。
基本設定 - ロゴ
画像を使用する
ONでロゴ画像、OFFでテキストロゴになります。
テキストロゴについては別項目でフォントや文字の大きさなど個別の設定が可能です。
基本設定 - 背景
画像を使用する
ONにするとサイトの背景に画像を使用できます。
色
サイトの背景色を設定できます。
全体設定
サイト全体で一括で変更できるオプションです。
テキストカラー
サイト全体の文字色を一括で変更できます。
これで変わらない部分は、ほとんどの場合、個別に設定できる別項目があります。
リンクカラー
サイト全体のテキストリンクの色を一括で設定できます。
ショップ情報やブログ記事などの平文の中のリンクです。
ポイントカラー
サイト全体でポイントとして使われている、割引価格やセールタグの文字色、お問い合わせフォームの必須タグの背景色などを一括で変更できます。割引価格やセールタグなどは別項目で個別に設定できます。
ポイントテキストカラー
ポイントカラーを変更して背景色が変わった要素の文字色が同化して見えにくい場合にこちらで調整してください。
ボタンカラー
「VIEW MORE」のボタンや、お問い合わせフォームの送信ボタン、商品詳細ページの購入ボタンなど、ボタンの背景色を変更できます。
※マウスホバーの色は背景「白」、文字色「黒」の固定になります
ボタンテキストカラー
ボタンカラーを変更して背景色が変わった要素の文字色が同化して見えにくい場合にこちらで調整してください。
テキストロゴ
基本設定でロゴ画像を使用するをOFFにしてテキストロゴを使う場合にカスタマイズできます。
※改行されてしまう場合はヘッダーの追従機能は使用しないでください。
フォントを選ぶ
約30種類のフォントからテキストロゴに使うフォントを選ぶことができます。
※日本語の場合は「Noto Sans JP」「Noto Serif JP」「M PLUS Rounded 1c」の3種類のみ
文字サイズ(スマホ)
スマホ表示の場合のテキストロゴのサイズを1~5段階で設定できます。
文字サイズ(PC)
PC表示の場合のテキストロゴのサイズを1~5段階で設定できます。
テキスト全体
フォントを選ぶ
約30種類のフォントからテキストロゴに使うフォントを選ぶことができます。
※日本語の場合は「Noto Sans JP」「Noto Serif JP」「M PLUS Rounded 1c」の3種類のみ
フォントサイズ
テキスト全体のフォントサイズを3段階で調整できます。
デフォルト<ミディアム<ラージの順番です。
見出し
フォントを選ぶ
サイトの各所に出てくる見出しのフォントを個別に設定できます。
約30種類のフォントからテキストロゴに使うフォントを選ぶことができます。
※日本語の場合は「Noto Sans JP」「Noto Serif JP」「M PLUS Rounded 1c」の3種類のみ
ヘッダー
追従させる
ONにするとスクロール時にヘッダーを画面上部に固定してスクロールに追従させます。
※テキストロゴが改行されてしまう場合は使用しないでください。
背景を表示(追従時)
ONにするとヘッダーを追従させる際に、背景色を付けることができます。
サイトによってはヘッダーに置くロゴの視認性を高めたい、デザインとして色を入れたいといった場合があると思いますので必要であればお使いください。
ブラー効果(ぼかし)は視認性を保つためにデフォルトで入っています。
背景色(追従時)
ヘッダーを追従させて背景を付ける場合の色を設定できます。
デフォルトは白です。
ブラー効果(ぼかし)は視認性を保つためにデフォルトで入っています。
背景の透過率(追従時)
ヘッダーを追従させて背景を付けた際の背景色を透過できます。
0 ~ 100%で透過率を指定すると背景を透けた感じにできます。
ブラー効果(ぼかし)は視認性を保つためにデフォルトで入っています。
アイコンに白背景を付ける
ONにするとBASEリンク、カート、メニューボタンに白背景を付けることができます。
BASEの仕様でBASEリンクとカートのアイコン画像の色が変更できないため、全体的に黒っぽいサイトカラーの場合は視認性を保つために設定することをおすすめします
アイコン背景の形
BASEリンク、カート、メニューボタンの背景の形を円・角丸・四角の3つの中から設定できます。
キャンペーンバナー
表示する
ONにすると表示、OFFにすると非表示になります。
画像を使う
ONにするとキャンペーンバナーに任意の画像を使います。
OFFにすると画像は使わず、任意のテキストを入力して各項目を調整します。
スマホ用画像
画像を使う場合にスマホ表示用の画像を設定できます。
推奨サイズは横750 × 縦90(px)
スマホ用画像しか設定しない場合はスマホもPCもどちらもスマホ用画像が適用されます。
PC用画像
画像を使う場合にPC表示用の画像を設定できます。
推奨サイズは横1440 × 縦75(px)
PC用画像しか設定しない場合はスマホもPCもどちらもPC用画像が適用されます。
キャッチコピー(画像を使わない場合)
画像を使わない場合は任意のキャッチコピーをテキスト入力で設定できます。
背景色
キャンペーンバナー全体の背景色を設定できます。
文字色(画像を使わない場合)
画像を使わない場合に設定するキャッチきぴーの文字色を設定できます。
キャッチコピー:フォント
キャッチコピーに使うフォントを選ぶことができます。
約30種類のフォントからテキストロゴに使うフォントを選ぶことができます。
※日本語の場合は「Noto Sans JP」「Noto Serif JP」「M PLUS Rounded 1c」の3種類のみ
文字サイズ:PC
PC表示の際のキャッチコピーの文字サイズを1 ~ 5段階で設定できます。
文字サイズ:スマホ
スマホ表示の際のキャッチコピーの文字サイズを1 ~ 5段階で設定できます。
リンク先URL
バナーにリンクを付けたい場合にURLを入力します。
空欄の場合はリンクなしになります。
リンクを新規ウィンドウで開く
リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。OFFにすると同じウィンドウで開きます。
メニュー
サイト右上のハンバーガーボタンを押して開くメニューのことです。
背景色
メニュー全体の背景色を変更できます。
文字色
メニュー内の文字色を変更できます。
マウスオンカラー
PC表示の時にメニューのリンクにマウスを乗せた時に変化する色を変更できます。
フッター
SNSアイコンを表示
BASE管理画面上でSNSのリンクを設定している場合に表示されるSNSアイコン一覧をONで表示・OFFで非表示にできます。
TOPページ:スライド
TOPページ最上部、ヘッダーの下にメインビジュアルとしてスライドを設定できます。
最大4枚まで設定できます。
画像が1枚の場合はスライドしません。
スライドを表示
ONにするとスライドを表示させます。
OFFにすると非表示になります。
スライド①〜④
- PC画像
→ PC表示用の画像。推奨サイズは横2880 × 縦1360(px) - スマホ画像
→ スマホ表示用の画像。推奨サイズは横750 × 縦1200(px) - リンク先URL
→ スライドにリンクを付ける場合のURL。空欄の場合はリンクになりません。 - リンクを新規ウィンドウで開く
→ リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。OFFにすると同じウィンドウで開きます。
TOPページ:ブログ固定記事
Blog Appを使用してブログ記事を書く時に「この記事を固定にする」にチェックと入れて投稿すると、TOPページのメイン画像の上に記事の記事のタイトルが表示されます。(メイン画像がない場合は最上部)
背景色
固定記事の背景色を変更できます。
※マウスオンカラーは変更できません。
文字色
固定記事の文字色を変更できます。
※マウスオンカラーは変更できません。
TOPページ:バナー
TOPページにバナーを最大4枚まで掲載できます。
背景色
バナーエリアの背景色を変更できます。
バナー①〜④
- 画像
→ バナー画像。推奨サイズは横600 × 縦450(px) - リンク先URL
→ リンクを付ける場合のURL。空欄の場合はリンクになりません。 - リンクを新規ウィンドウで開く
→ リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。OFFにすると同じウィンドウで開きます。
TOPページ:ピックアップ
個別にアピールしたい商品やページを掲載できるエリアです。
最大3つまで追加できます。
ピックアップを表示
ONにすると表示、OFFにすると非表示になります。
レイアウト
ピックアップのレイアウトを変更できます。
- 交互
- 画像を左揃え
- 画像を右揃え
- PC:交互 スマホ:中央寄せ
- PC:画像を左揃え スマホ:中央寄せ
- PC:画像を右揃え スマホ:中央寄せ
スマホ:コンテンツ 背景色
各ピックアップのコンテンツがスマホ表示になると、画像に少しかかるようなデザインになりますが、その背景色を変更できます。
スマホ:コンテンツ 文字色
スマホ表示でコンテンツ背景色を変更した際に文字が見えにくくなる場合がありますが、こちらで文字色を変更できます。
スマホ:ボタン 背景色
スマホ表示でコンテンツ背景色を変更した際にボタンの色味が見えにくくなる場合がありますが、こちらで背景色を変更できます。
スマホ:ボタン 文字色
スマホ表示でボタン背景色を変更した際にボタンの文字が見えにくくなる場合がありますが、こちらで文字色を変更できます。
ピックアップ ①〜③
- 画像
→ アイキャッチ画像。推奨サイズは横1720 × 縦960(px) - 見出し
→ 商品名やリンク先のページタイトルなど - タグ(価格やラベル)
→ 商品価格や「新着」「人気」など強調したい文言に使えます。 - 説明
→ 商品やリンク先ページについての概要 - リンク先URL
→ リンクを付ける場合のURL。空欄の場合はリンクになりません。 - リンクを新規ウィンドウで開く
→ リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。OFFにすると同じウィンドウで開きます。
TOPページ:商品一覧
商品一覧を表示
ONにすると表示、OFFにすると非表示になります。
商品画像の表示設定
- 枠に合わせる
→ 画像を枠に合わせて縮小し、どんな大きさでも全て枠内に収まるように表示させます。 - 枠を埋める
→ 画像を枠に合わせて拡大し、すべて枠と同じ大きさに揃えます。
※解像度の低い小さな画像は引き伸ばされてしまいますのご注意ください。
商品画像の推奨サイズは横1600 × 縦1200(px)です。
※必ずしも推奨サイズに合わせる必要はありませんが、商品画像はなるべくサイズを揃えた方がサイト上で見た目がバラバラにならないのでサイズは決めておくことをおすすめします。
SOLD OUTタグ
- 背景色
- 文字色
各商品一覧・商品詳細ページで品切れの場合に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
COMING SOONタグ
- 背景色
- 文字色
各商品一覧・商品詳細ページで販売期間設定Appを使っている場合に販売期間前に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
予約商品タグ
- 背景色
- 文字色
予約販売Appを使っている場合に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
テイクアウトタグ
- 背景色
- 文字色
テイクアウトAppを使っている場合に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
抽選販売タグ
- 背景色
- 文字色
抽選販売Appを使っている場合に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
会員限定商品タグ
- 背景色
- 文字色
コミュニティAppで会員限定商品を設定している場合に表示されるタグの色を個別に設定できます。
空欄の場合は「ポイントカラー」「ポイントテキストカラー」が適用されます。
TOPページ:INFORMATION
TOPページにお知らせを表示できるエリアです。最大5件まで表示できます。
INFORMATIONを表示
ONにすると表示、OFFにすると非表示になります。
INFORMATION ①〜⑤
- 日時
→ お知らせを更新した日時を入れることができます。空欄の場合は表示されません。 - 詳細
→ お知らせの詳細です。空欄の場合は表示されません。 - リンク先URL
→ リンクを付ける場合のURL。空欄の場合はリンクになりません。 - リンクを新規ウィンドウで開く
→ リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。OFFにすると同じウィンドウで開きます。
TOPページ:ブログリスト
BlogAppを利用する際にTOPページにブログ記事のリストを表示できます。
ブログリストを表示
ONにすると表示、OFFにすると非表示になります。
最大記事数
表示する記事数を最大4件か8件のどちらかを選択できます。
画像の表示設定
- 枠に合わせる
→ 画像を枠に合わせて縮小し、どんな大きさでも全て枠内に収まるように表示させます。 - 枠を埋める
→ 画像を枠に合わせて拡大し、すべて枠と同じ大きさに揃えます。
※解像度の低い小さな画像は引き伸ばされてしまいますのご注意ください。
ブログ画像の推奨サイズは横800 × 縦600(px)以上です。
CTAエリア
CTAとは「Call To Action」の略で、日本語で言えば「行動換気」という意味になります。
このエリアはユーザーを目的とする行動やページへの誘導・導線としてお使いいただけます。
デモサイトでは公式サイトに誘導する導線として使っています。
CTAエリアを表示
ONにすると表示、OFFにすると非表示になります。
画像
CTAエリアの背景に使う画像を設定できます。
枠がすべて埋まるように自動でトリミングされる仕様です。
こちらはあくまで背景として利用する前提ですので、画像に重要な文字情報なども含めて掲載すると、途切れたり前面の要素と被ってしまったりします。できるだけシンプルな画像をおすすめします。
推奨サイズは横2880 × 縦1200(px)です。
見出し
ユーザーを誘導したいページや行動へのキャッチコピーとしてお使いください。
デモサイトの場合は公式サイトに誘導したいので「OFFICIAL WEBSITE」としています。
説明
見出し 補足説明を付ける場合にご利用ください。
ボタンテキスト
リンクを付ける場合にボタンの文字内容を設定できます。
ボタンリンクURL
誘導したいページのURLを設定することでボタンが表示されます。空欄の場合はボタンが表示されません。
リンクを新規ウィンドウで開く
リンク先URLがある場合、ONにすると別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
枠線を付ける
CTAエリアのコンテンツを囲むように枠線を表示します。
お好みで表示・非表示を切り替えられます。
自動的に文字色と同じ色の線になります。(個別の色設定はできません)
背景色
画像を使わない場合の背景色を設定できます。
文字色
コンテンツの文字色を設定できます。
枠線を表示する設定をしている場合は枠線も同じ色になります。
ボタン
- 背景色
→ ボタンの背景色を変更できます。 - 文字色
→ ボタンの文字色を変更できます。
※マウスオン時の色は固定です。
TOPページ:並び替え
TOPページのコンテンツを任意の順番に並び替えることができます。(ヘッダー・フッター・メインビジュアルを覗く) デフォルトでは以下の順になっています。
- バナーエリア
- ピックアップエリア
- 商品一覧エリア
- お知らせエリア
- ブログ一覧エリア
- CTAエリア
それぞれのエリアで1~6まで数値を選ぶことができますが、1が最上、6が最下の優先順位で並び替えられます。
同じ数値同士の場合はデフォルトの順番が適用されます。
例えば、バナーを6、CTAを2、他の4つをすべて1にしている場合は以下のようになります。
- ピックアップエリア → 設定値:1
- 商品一覧エリア → 設定値:1
- お知らせエリア → 設定値:1
- ブログ一覧エリア → 設定値:1
- CTAエリア → 設定値:2
- バナーエリア → 設定値:6
このようになると少しややこしくなるので、順番を変更したい場合はすべてのエリアに数値が被らないように1~6まで設定することをオススメします。
メールマガジン登録フォームエリア(メールマガジンApp)
メールマガジンAppをインストールしている場合、フッターのすぐ上に登録フォームが表示されます。 見出しは「NEWSLETTER」となります。 ※見出しの文字を変更する機能はございません。
枠線を付ける
メールマガジン登録フォームを囲むように枠線を表示します。
お好みで表示・非表示を切り替えられます。
自動的に文字色と同じ色の線になります。(個別の色設定はできません)
フォーム背景色
メールマガジン登録フォームの背景色を設定できます。
フォーム文字色
説明文の文字色を設定できます。
※文字入力エリアの色は背景白・テキスト黒から変更できません。
枠線を表示する設定をしている場合は枠線も同じ色になります。
ボタン
- 背景色
→ ボタンの背景色を変更できます。 - 文字色
→ ボタンの文字色を変更できます。
※マウスオン時の色は固定です。
ABOUTページ
メイン画像を表示
ABOUTページの最上部にメイン画像を表示させます。
ONにすると表示、OFFにすると非表示になります。
メイン画像
ABOUTページのメイン画像として表示させたい画像をアップロードできます。
画像の推奨サイズは横2880 × 縦960(px)です。
コンテンツ背景色(画像がある場合)
メイン画像がある場合はその上にコンテンツが少しかかるようなデザインになるため、そのコンテンツ部分の背景を設定できます。
シンプルにまとめるためには全体の背景色と合わせるのがオススメです。
スマホコンテンツ文字色(画像がある場合)
「コンテンツ背景色」を設定して文字がみえにくくなった場合にこちらで文字色も調整可能です。
ABOUTページ:コンセプト
ショップのコンセプトを見出しと説明文で掲載できます。
コンセプトを表示
ONにすると表示、OFFにすると非表示になります。
見出し
ショップコンセプトの見出しを設定できます。
短文でわかりやすいキャッチコピーのようなものを設定すると良いと思います。
説明
ショップコンセプトの見出しに対して詳細説明を付けられます。
SHOP INFOについて
コンセプトエリアの直下に「SHOP INFO」という見出しで表示されるエリアは、 テーマ編集画面ではなく、BASE管理画面の「ショップ設定」から変更できます。 ショップ設定→ショップ情報→ショップの説明に設定した内容が反映されます。
※このテーマではSHOP INFOを非表示にする機能はございません。
※「SHOP INFO」という見出しの変更はできません。
ABOUTページ:YouTube動画
ショップについてのYouTube動画を掲載できます。
YouTube動画を表示
ONにすると表示、OFFにすると非表示になります。
YouTube動画埋め込みコード
該当のYouTube動画から、「共有」→「埋め込む」で表示される「<iframe ~」で始まる埋め込みコードをコピーします。(ポップアップ右下の「コピー」でクリップボードにコピーできます)
その埋め込みコードをそのまま貼り付けることで表示できます。
ABOUTページ:FAQを表示
よくある質問を最大10問まで掲載できます。
質問 ①〜⑩
質問内容を設定できます。
質問内容がなく、答えしかない場合はその番号の質問欄は表示されません。
答え ①〜⑩
質問内容に対する回答を設定できます。
商品ページ
フリーテキスト
商品説明の上にフリーテキストとして設定できます。
商品ごとに個別にではなく一括ですべての商品ページに設定できるので、注意事項や今だけ使えるクーポンコード、キャンペーンについてなどすべての商品で購入の際に伝えておきたい内容を掲載することができます。
購入ボタン
- 背景色
→ カートに入れるボタンの背景色を変更できます。 - 文字色
→ カートに入れるボタンの文字色を変更できます。
商品ページ:関連商品
BASEの機能で、商品詳細ページに関連商品が自動で3つ表示されるようになっています。
商品のアルゴリズムや表示する件数などはこちらでは変更できませんが、表示・非表示やデザイン上の細かな設定が少しだけできます。
関連商品を表示
ONにすると表示、OFFにすると非表示になります。 テーマで調整できるのは関連商品の表示・非表示のみです。関連商品の並びや表示件数、表示される条件など表示・非表示以外の内容についてはテーマで制御できませんのでBASEにお問い合わせをお願いします。
画像の表示設定
- 枠に合わせる
→ 画像を枠に合わせて縮小し、どんな大きさでも全て枠内に収まるように表示させます。 - 枠を埋める
→ 画像を枠に合わせて拡大し、すべて枠と同じ大きさに揃えます。
※解像度の低い小さな画像は引き伸ばされてしまいますのご注意ください。
スクロール時のアニメーション
このテーマにはスクロール時にふわっとコンテンツを表示させるアニメーションが適用されていますが、任意で変更できます。
ONにするとアニメーションあり、OFFにするとアニメーションなしになります。
任意のCSSを追加
CSSの知識がある方はこちらに追記することでデザインのカスタマイズが可能です。
対応するBASE Appsについて
BASE Appsはショップに便利な機能を追加できる機能です。
「fit.」ではテーマ内で使えるものの中で下記のAppsに対応しています。
必要なものを管理画面からインストールしてお使いください。
※デフォルトで使えるわけではありませんので必ず管理画面からインストールしてください。
- BlogApp
→ ブログを投稿できるようになります。TOPページにも記事リストを追加できます。 - カテゴリ管理App
→ 商品にカテゴリーを付けられます。大・中カテゴリはメニューに反映されます。小カテゴリはカテゴリーページに入ると見ることができます。 - 商品検索App
→ 商品検索機能を追加できます。検索ボックスがメニューに反映されます。 - レビューApp
→ 商品詳細の下に購入者からのレビュー情報が表示されるようになります。 - セールApp
→ 指定の商品にセール価格の設定ができます。 - ショップコインApp
→ ショップコイン機能が追加され、メニュー内にショップコインへのリンクが設置されます。 - 販売期間設定App
→ 販売開始前に商品をショップページに掲載し、販売予告を行うことが可能になります。販売前は「COMING SOON」と表示されます。 - デジタルコンテンツApp
→ 音楽データや写真データなどのデジタルコンテンツを販売することができる機能を追加できます。追加するとデジタルコンテンツの商品詳細ページでタイトルの下にファイル名が表示されます。 - ラベルApp
→ NEW、HOT、SALEのラベルをつけることができます。ラベルは商品管理ページで個別に設定できます。付けたラベルは商品一覧と商品詳細ページに表示されます。 - メッセージApp
→ ショップにメッセージ機能を設置できます。ショップ画面の右下にチャット窓が現れお客様と円滑にやりとりをすることが可能になります。 - 予約販売App
→ 入荷前の商品を先行販売し、予約注文を受ける事ができるようになります。予約商品には「予約商品」と表示されます。 - 送料詳細設定App
→ 地域ごとの送料を商品単位で簡単に設定できるようになります。商品詳細ページの下の方に送料についての説明が表示されます。 - 商品説明カスタムApp
→ 商品詳細ページに「動画」や「スライドショー」など商品説明をリッチに見せられるコンテンツ追加機能を使えるようになります。 - 抽選販売App
→ 抽選で当選者にのみ商品を販売することができます。抽選販売商品には「抽選販売」と表示されます。 - テイクアウトApp
→ テイクアウト商品の事前注文/決済ができるようになります。テイクアウト商品には「テイクアウト」と表示されます。 - 商品オプションApp
→ 商品にギフトラッピングやオーダーメイドで使えるオプションを設定できるようになります。商品オプションAppを適応させた商品は詳細ページにオプションの選択・入力エリアが追加されます。 - コミュニティApp
→ コミュニティを作成して会員を募ることができます。無料・有料のコミュニティが作れ、会員限定で商品を販売することができます。会員限定商品には「会員限定商品」と表示されます。また、メニューに「COMMUNITY」というページが増え、そこからコミュニティの入会・退会ができたり、会員限定で任意のURLを公開できます。 - 年齢制限App
→ 商品を購入するお客様に対して年齢確認を求めることが可能になり、非対象のお客様は、商品を購入することができなくなります。酒類や電子タバコなど、年齢確認が必須な商品を販売する際に便利です。 - お知らせバナーApp
→ ショップページの最上部にお知らせを表示できます。 - メールマガジンApp
→ 過去にショップで購入経験があり、メールマガジンの配信を希望するお客様に、メールマガジンを配信できます。その登録フォームをフッターのすぐ上に設置します。 - メンバーシップApp
→メンバーシップを開設できます。入会いただいたお客様の情報は顧客管理で確認でき、会員限定のメールマガジンも配信できるようになるので、特別なお知らせやクーポンなどをいち早くお届けできます。インストールするとメンバーシップ登録ページ、マイページ、ログインページが追加されます。
※英語・外貨対応Appについては今のところ対応予定はありません。
Appについての注意事項
- 他にも多数のAppがありますが、「顧客管理App」や「納品書ダウンロード」といった、どのデザインテンプレートであっても関係のない管理画面上で扱うAppなどについては省略しています。あくまでもテーマに反映されるAppの中で対応したものを掲載しています。
- 各Appの詳細はBASE Appsのページからご確認ください。
- Appについてはデザインテンプレート上ではできることが限られています。購入前にプレビュー画面で必要なAppの挙動を一度ご確認ください。
- Appについてのご質問やご要望はBASEにご連絡いただきますようお願いいたします。
ご質問・ご要望について
TOPページのお問い合わせフォームよりご連絡をお願いいたします。
- ご要望の内容によっては対応できない場合もございます。
- 個別のカスタマイズ要望については有料・無料に関わらず一律でお断りしております。個人的なカスタマイズ要望でなく、テーマをご利用いただいている皆さま全体に関わるアップデートや修正要望にはできるだけお応えいたします。
- HTML 編集 App でのカスタマイズについては自己責任でお願いします。購入したテーマを元に HTMLをカスタマイズしている場合は、元のテーマに不具合があったとしても個別の修正等のご要望をお断りしております。
- テーマの使い方を直接レクチャーしたり、テーマのソースコードについて教えるといったサポートサービスは行なっていませんのでご理解のほどよろしくお願いいたします。
- 不具合の修正についてはなるべく早く対応しますが、修正対応に加え BASE の審査があるため数日〜1 週間以上かかる場合がございます。
- テーマの使い方に記載のない機能はこのテーマに備わっておりません。ご質問の前にご確認ください。
- テーマの機能やデザインは予告なく変更・除外する場合がございます。
- FROMO は法人や組織活動ではなく個人活動となります。平日日中は Web エンジニアとして制作会社に勤務しておりますので、返信が遅くなる可能性がございます。ご理解のほどよろしくお願いいたします。
更新情報
- 2025.2 カートバッジ表示機能に対応
- 2024.11 Pay ID あと払いウィジェットに対応
- 2024.2 SNSアイコン各種を変更しました。
- 2023.09 商品ページに「残り1点」表示機能追加
- 2023.05 メンバーシップAppに対応しました。
- 2022.10 商品詳細ページで「PC表示時に商品画像をスクロールに追従させる」機能をテーマ設定に追加。ON・OFFで切り替え可能です。
- 2022.01 メールマガジンAppに対応しました。各ページメルマガ登録フォームの設置、背景色や文字色等のデザイン変更や説明文の追加などができるようにテーマ設定に機能追加しました。
- 2021.12 お知らせバナーAppに対応しました。
- 2021.10 年齢制限Appに対応しました。
- 2021.09 フッターに表示するSNSへのリンクに「Youtube」「TikTok」「note」を追加しました。ショップ設定→SNS設定からアカウントID等必要な情報を設定するとアイコンリンクが表示されます。
- 2021.04 CSSの軽微な修正を行いました
- 2020.12 TOPページ スライド画像に推奨サイズではない画像を設定した場合に途切れる不具合を修正しました
- 2020.11 商品詳細ページ スライド画像のポップアップ表示に不具合があったので修正しました
- 2020.10 Blog App 固定記事表示をスライド上に重ねて配置するかどうかを選択できる「【ブログ固定記事】スライド上に表示」という項目を追加しました
- 2020.09 コミュニティAppに対応しました
- 2020.08 商品オプションAppに対応しました
- 2020.07 TOPページ スライドの自動再生の間隔を調整できるようにしました
- 2020.06 スマホメニューの開閉時の挙動を調整しました。
- 2020.06 Webフォントの読み込みを調整しました。
- 2020.06 TOPページのスライドの自動再生機能を調整しました。
- 2020.06 商品詳細ページのスライド画像の読み込み時間を改善しました。
- 2020.06 テイクアウトAppに対応しました。