特徴
- 太字ゴシック体のフォントを生かした大胆なレイアウト
- テーマカラーによる簡単配色機能
- レスポンシブデザインでスマホでも閲覧可能
- TOPにスライド、ピックアップ、お知らせ、ブログリスト、バナー画像を設置可能
- ABOUTにサイトの説明、ショップ情報、GoogleMap、YouTube動画、FAQを設置可能
- 「商品説明カスタムApp」や「予約販売App」「商品オプションApp」など便利なAppに対応
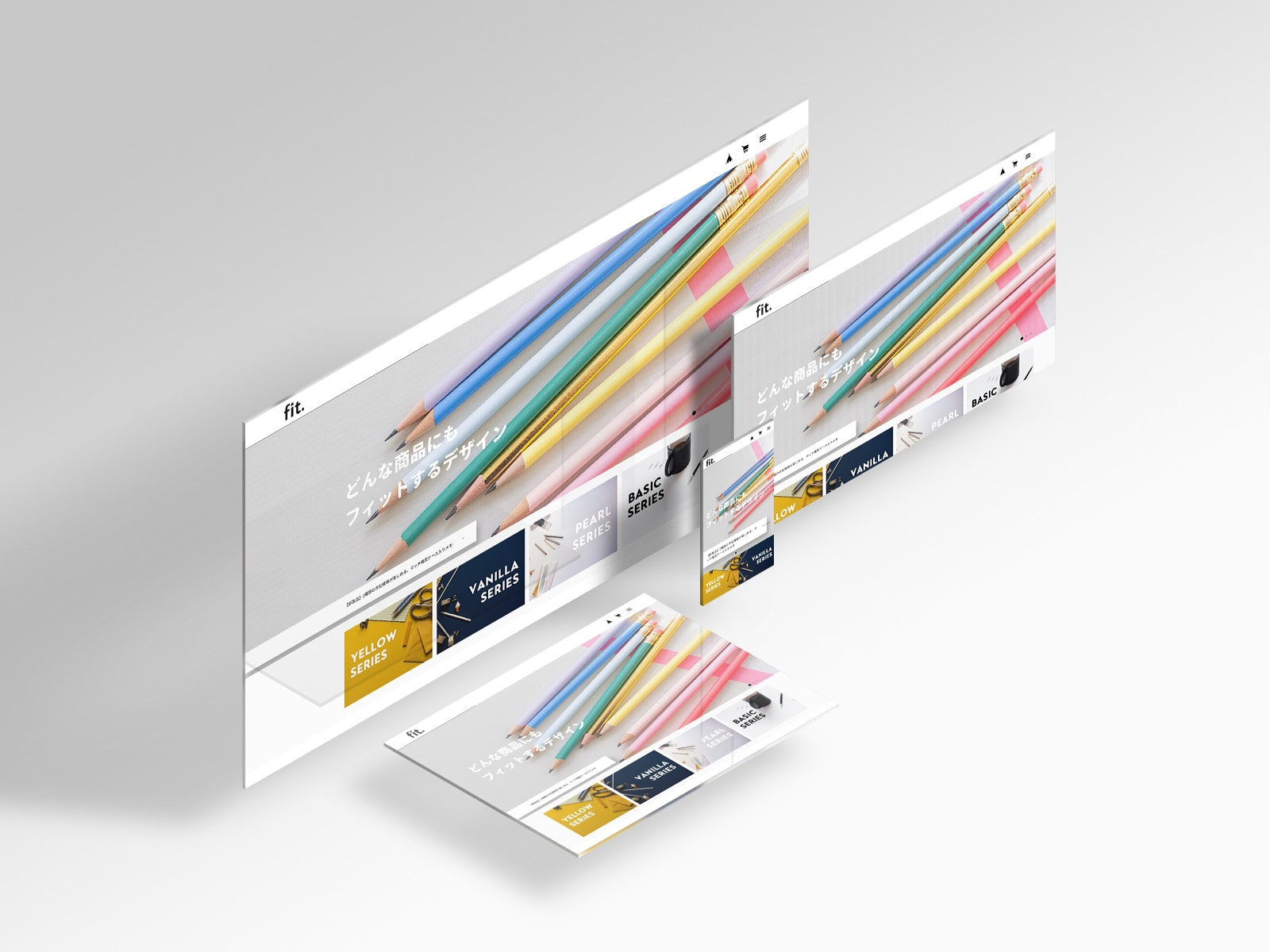
デモサイト
BOLD.を実際に適用したデモサイトです。
https://bolddot.base.ec/
使い方
はじめに
無料でかんたんにネットショップを開設できるサービス「BASE」にまずはご登録ください。
登録後、「BASEデザインマーケット」から「BOLD.」のデザインテンプレートを購入することで使えるようになります。
デザインテンプレートを購入すると、BASE管理画面の「デザイン編集」=>「テーマの選択」からテーマを設定できるようになります。テーマを設定すると、デザインが適用され、備わっている機能が画面左のサイドメニューから設定できるようになります。
基本設定 - ロゴ
画像を使用する
ONでロゴ画像、OFFでテキストロゴになります。
テキストロゴについては別項目でフォントや文字の大きさなど個別の設定が可能です。
基本設定 - 背景
画像を使用する
ONにするとサイトの背景に画像を使用できます。
色
サイトの背景色を設定できます。
全体設定
サイト全体で一括で変更できるオプションです。
テーマカラー
サイト全体の配色を一括で変更できます。
シンプルな配色を13パターン用意しました。
背景色にテーマカラー推奨色を設定する
テーマカラーの配色設定に含まれている背景色を強制的に設定させる項目です。
ONにすると背景設定が無視されテーマカラーに用意されている背景色が設定されます。
OFFにすると背景設定した画像や色、パターンが反映されます。
【重要なお知らせ】重要なお知らせを表示
ONにすると重要なお知らせとして全ページサイトの最上部にバー形式でテキストとリンクを設置できます。
OFFにすると非表示になります。
├【重要なお知らせ】内容
重要なお知らせを表示する際の内容を設定できます。
ここに極端に長いテキストを入れると違和感が出るので、
1行程度で収まるように見出しだけにしておいて
BLOG Appなどに詳細な内容を掲載してリンクで飛ばすのがおすすめです。
├【重要なお知らせ】リンク先URL
重要なお知らせをクリックして飛ばすリンク先のURL。
空欄の場合はリンクになりません。
├【重要なお知らせ】リンクを新規ウィンドウで開く
重要なお知らせのリンク先URLがある場合、ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
├【重要なお知らせ】背景色
重要なお知らせの背景色を設定できます。
└【重要なお知らせ】文字色
重要なお知らせの文字色を設定できます。
【ブログ固定記事】タグ(NEW・HOT TOPICSなど)
Blog Appを使用してブログ記事を書く時に「この記事を固定にする」にチェックと入れて投稿すると、
TOPページ最上部(重要なお知らせの下)にバー形式で記事へのリンクが表示されます。
そのタイトルの先頭に「NEW」「HOT TOPICS」など任意のテキストでタグを先頭に付けることができます。
空欄の場合は非表示になります。
├【ブログ固定記事】背景色
ブログ固定記事の背景色を設定できます。
└【ブログ固定記事】文字色
ブログ固定記事の文字色を設定できます。
【ロゴ】表示形式(画像の場合)
ロゴの表示を「デフォルト」、「横長」、「縦長」、「正方形」の4つから選んで設定できます。
ロゴ画像の形によって選択肢を変更することでサイトになじませることができます。
テキストロゴの場合は無効です。
├【ロゴ】背景色を表示
ロゴに背景色を付けたい場合にONにします。
OFFにすると背景色は非表示になります。
└【ロゴ】コンテンツ上部に配置
ONにするとロゴを左上固定配置ではなく、コンテンツの最上部中央に表示します。
デフォルトの左上配置では収まりきらない長文テキストロゴや、サイズの大きいロゴを使用したい場合におすすめです。
【テキストロゴ】文字サイズ(スマホ)
テキストロゴの場合のスマホ表示時の文字サイズを5段階で設定できます。
【テキストロゴ】文字サイズ(PC)
テキストロゴの場合のPC表示時の文字サイズを5段階で設定できます。
【ヘッダー】スマホで追従させる
ONにするとスマホ表示の際にヘッダーを画面に追従させます。
OFFにすると追従しなくなります。
PC表示時は必ず追従します。OFFにはできません
カテゴリーメニュー
カテゴリ管理App利用時にPC表示の際、画面左側に固定表示される「CATEGORY」というメニューの設定。
【カテゴリーメニュー】カテゴリーメニューを表示〈カテゴリ管理App〉
カテゴリ管理App利用時にPC表示の際、画面左側に固定表示される「CATEGORY」というメニューを表示するかどうかを設定できます。
カテゴリーメニューはマウスポインタを載せるだけで開き、カテゴリー一覧のみをすぐ見れるようにしたメニューです。
メニュー内にもカテゴリーは表示されますので、必要なければOFFにして非表示にしてください。
PC表示時のみ
メニュー
画面右上のMENUボタンを押すと表示されるメニューに関する設定。
【メニュー】任意リンク追加①〜③:リンクテキスト
メニュー内に任意のリンクを3つまで追加できます。
そのリンク先のテキストを設定できます。
リンクURLとリンクテキスト両方が設定されていないと表示されません
├【メニュー】任意リンク追加①〜③:リンクURL
メニュー内に任意のリンクを3つまで追加できます。
そのリンク先URLを設定できます。
リンクURLとリンクテキスト両方が設定されていないと表示されません
├【メニュー】任意リンク追加①〜③:リンクを新規ウィンドウで開く
任意リンクのリンク先URLがある場合、
ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
└【メニュー】SNSアイコンを表示
メニュー内のSNSアイコンの表示を切り替えられます。
ONにすると表示、
OFFにすると非表示になります。
フッター
【フッター】SNSアイコンを表示
フッターのSNSアイコンの表示を切り替えられます。
ONにすると表示、
OFFにすると非表示になります。
TOPページ:メインビジュアル
TOPページにYouTube動画、もしくはスライドを最大3枚設定できます。
【TOPページ:メインビジュアル】YouTube動画を表示
ONにするとTOPページ上部メインビジュアル部分にYouTube動画を設置できます。
OFFにすると非表示になります。
動画は自動再生、ループ再生になっています。
※音声は出ません。あくまでも背景として流しておくようなビジュアル表現としてお使いください。
YouTube動画表示をONにした場合、スライドは表示されません。
スライドを表示したい場合は必ずこの設定をOFFにしてください。
【動画】YouTube動画URL
メインビジュアル部分で動画を無音で自動再生・無限ループさせます。
商品の仕様を印象的に伝えたい場合に使える機能となります。
静止画より動画の方がユーザーの興味や注意を引き付ける効果があります。
アニメーションを使えば、親しみやすい印象に、
実写を使えば、より商品やブランドイメージを強く印象付けられます。
YouTube動画のページのURL、もしくは動画ページの「共有」で表示されるURLを貼り付けることで動画を表示させることができます。
動画上に見出しや説明を付けたりリンクボタンを付けることも可能です。
※ 動画上に見出しを設定した場合、動画は背景動画として扱われるため、フルサイズで表示されません。
※ 動画上に見出しを設定しない場合はフルサイズで表示されます。
※ ここではあくまでもデザインの一つとして動画を使うことを目的としている機能のため無音再生となります。
音声の入ったYouTube動画を埋め込みたい場合は、Aboutページで埋め込み可能です。
【TOPページ:メインビジュアル】スライドを表示
ONにするとTOPページ上部にスライドを表示できます。
OFFにすると非表示になります。
スライドを表示したい場合は必ず「 【TOPページ:メインビジュアル】YouTube動画を表示」をOFFにしてください。
【スライド】初回表示時のアニメーション
ページを表示してスライドが表示される際のアニメーションを
ON・OFFで切り替えられます。
ONにするとアニメーションあり、
OFFにするとアニメーションなしになります。
【スライド】切り替え時のエフェクト
スライド切り替え時のエフェクト(アニメーション)を変更できます。
「デフォルト」、「fade」、「slide」、「coverflow」、「flip」
の5種類から設定できます。
【スライド】再生間隔
スライドが切り替わるタイミングを調整できます。
デフォルトは8秒で3〜10秒を設定できます。
【スライド①〜③】PC画像
PC表示時にスライドに表示する画像を設定します。
推奨サイズは横2640×縦1480(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
見出しやテキストの量が多くなり画像の縦サイズを超えるような場合は画像が引き延ばされます
テキスト量に合わせて縦サイズは調整が必要になる場合があります
├【スライド①〜③】スマホ画像
スマホ表示時にスライドに表示する画像を設定します。
推奨サイズは横690×縦1040(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
見出しやテキストの量が多くなり画像の縦サイズを超えるような場合は画像が引き延ばされます
テキスト量に合わせて縦サイズは調整が必要になる場合があります
├【動画/スライド①〜③】見出し
スライド画像の上に見出しを設定できます。
文字が長すぎると画像が隠れてしまいますので、
あくまでも装飾程度でお使いください。
デモサイトのように短いキャッチコピーで1〜2行に収めることがおすすめです。
見出しやテキストをスライド画像上に配置する場合は、PC画像・スマホ画像をそれぞれ推奨サイズで設定することをおすすめします
├【動画/スライド①〜③】見出し フォント
見出しのフォントを英語用と日本語用で設定できます。
見出しを日本語にする場合は日本語用フォントを、
英語にする場合は英語用フォントをお使いください。
├【動画/スライド①〜③】見出し 文字サイズ
見出しの文字サイズを3段階で調整できます。
├【動画/スライド①〜③】説明(見出しがある場合のみ表示)
見出しの下に説明分を付けることができます。
見出しが無い場合は非表示になります。
あくまでも装飾オプションの一貫ですので、適度な量に調整してお使いください。
デモサイトのように画像の邪魔にならないように3〜4行に収めることがおすすめです。
見出しやテキストをスライド画像上に配置する場合は、PC画像・スマホ画像をそれぞれ推奨サイズで設定することをおすすめします
├【動画/スライド①〜③】VIEW MOREボタンを表示(見出し・リンクがある場合のみ)
リンク先URLがあり、見出しが設定されている場合に限り「VIEW MORE」と書かれたリンクボタンを表示することができます。VIEW MOREボタンが表示されている時はボタンがリンクに、非表示の時はスライド全体がリンクになります。ONにすると表示、OFFにすると非表示になります。
├【動画/スライド①〜③】リンク先URL
各スライドにリンクを設定できます。
空欄の場合はリンクは付きません。
├【動画/スライド①〜③】リンクを新規ウィンドウで開く
任意リンクのリンク先URLがある場合、ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
├【動画/スライド①〜③】見出し/説明 文字色
スライドの見出しと説明の文字色を変更できます。
├【動画/スライド①〜③】ボタン 文字色
スライドのVIEW MOREボタンの文字色を変更できます。
└【動画/スライド①〜③】ボタン 背景色
スライドのVIEW MOREボタンの背景色を変更できます。
TOPページ:バナー
TOPページにバナーを最大4枚設定できます。
【TOPページ:バナー】バナーを表示
ONにすると表示、
OFFにすると非表示になります。
【バナー①〜④】PC画像
PC表示時に表示する画像を設定します。
推奨サイズは横660×縦495(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
├【バナー①〜④】スマホ画像
スマホ表示時に表示する画像を設定します。
推奨サイズは横346×縦260(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
├【バナー①〜④】画像の代替テキスト(Alt)
画像が表示されなかった場合に画像の説明として使われる代替テキスト(alt)を設定できます。
直接ページに表示されませんが、コード上で使われます。
├【バナー①〜④】リンク先URL
各バナーにリンクを設定できます。
空欄の場合はリンクは付きません。
└【バナー①〜④】リンクを新規ウィンドウで開く
バナーのリンク先URLがある場合、ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
TOPページ:ABOUT
TOPページにABOUTページへの導線コンテンツを設置できます。
【TOPページ:ABOUT】ABOUTを表示
ONにすると表示、OFFにすると非表示になります。
├【ABOUT】PC画像
PC表示時に表示する画像を設定します。
推奨サイズは横1340×縦1787(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
├【ABOUT】スマホ画像
スマホ表示時に表示する画像を設定します。
推奨サイズは横600×縦800(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
├【ABOUT】見出し
コンテンツの見出しを設定できます。
空欄の場合は表示されません。
文字量としては最大2行程度がおすすめです。
└【ABOUT】説明
コンテンツの見出しの下に付く概要説明を設定できます。
空欄の場合は表示されません。
ABOUTページに繋がるページ概要文としてお使いください。
文字量としてはあまりここでダラダラ説明すると他のコンテンツの邪魔になるので、スマホで見た時に10行以内に収まるぐらいがおすすめです。
TOPページ:PICK UP
ピックアップ商品をスライド形式で最大6件まで追加できます。
【TOPページ】PICK UPを表示
ONにすると表示、
OFFにすると非表示になります。
├【PICK UP】画像の表示設定
画像の表示形式を設定できます。
画像の高さをきっちり揃えたい場合に使えます。
- デフォルト => アップした画像がそのまま表示されます。
- 枠を埋める(正方形) => 画像が正方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形4:3) => 画像が4:3の横長長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形3:4) => 画像が3:4の縦長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
【PICK UP①〜⑥】画像(PC)
PC表示時に表示する画像を設定します。
推奨サイズは横820×縦1120(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
├【PICK UP①〜⑥】画像(スマホ)
スマホ表示時に表示する画像を設定します。
推奨サイズは横520×縦692(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
├【PICK UP①〜⑥】見出し
画像下に見出し・商品名を表示できます。
空欄の場合は非表示になります。
PC画像が必須です。PC画像が設定されていない場合は表示されません
├【PICK UP①〜⑥】価格表示
商品価格を表示できます。
空欄の場合は非表示になります。
PC画像が必須です。PC画像が設定されていない場合は表示されません
├【PICK UP①〜⑥】タグ(10%OFFなど)
商品価格の右側に10%OFFなどのタグを表示できます。
空欄の場合は非表示になります。
PC画像が必須です。PC画像が設定されていない場合は表示されません
├【PICK UP①〜⑥】説明
商品の簡単な説明を掲載できます。
テキストが長すぎるとバランスが悪くなるので、5〜6行ぐらいの適量に調整してください。
他のPICK UP商品とできるだけ同じぐらいの高さになるように揃えるのがおすすめです。
PC画像が必須です。PC画像が設定されていない場合は表示されません
├【PICK UP①〜⑥】リンク先URL
各ピックアップにリンクを設定できます。
空欄の場合はリンクは付きません。
PC画像が必須です。PC画像が設定されていない場合は表示されません
├【PICK UP①〜⑥】リンクを新規ウィンドウで開く
ピックアップにリンク先URLがある場合、
ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
└【PICK UP①〜⑥】VIEW MORE ボタンを表示
ONにするとVIEW MOREボタンを表示、
OFFにすると非表示になります。
PC画像が必須です。PC画像が設定されていない場合は表示されません
TOPページ:商品一覧
商品一覧で設定できる項目について
【商品一覧】商品画像の表示設定
画像の表示形式を設定できます。
画像の高さをきっちり揃えたい場合に使えます。
- デフォルト => アップした画像がそのまま表示されます。
- 枠を埋める(正方形) => 画像が正方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形4:3) => 画像が4:3の横長長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形3:4) => 画像が3:4の縦長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
TOPページ:ブログリスト(BLOG App)
BLOG App利用時にTOPページに新着ブログを最大8件まで表示できます。
【TOPページ:BLOG】ブログリストを表示
ONにすると表示、
OFFにすると非表示になります。
├【ブログリスト】最大記事数
TOPページに表示する新着ブログの最大記事数を4、8、12から選べます。
└【ブログリスト】画像の表示設定
画像の表示形式を設定できます。
画像の高さをきっちり揃えたい場合に使えます。
- デフォルト => アップした画像がそのまま表示されます。
- 枠を埋める(正方形) => 画像が正方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形4:3) => 画像が4:3の横長長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
- 枠を埋める(長方形3:4) => 画像が3:4の縦長方形になります。画像は自動的に枠を埋めるようにトリミングされます。
TOPページ:NEWS
TOPページにお知らせを表示できるエリアです。
最大5件まで表示できます。
【TOPページ:NEWS】NEWSを表示
ONにすると表示、
OFFにすると非表示になります。
【NEWS①〜⑤】日時
お知らせを更新した日時を入れることができます。
空欄の場合は表示されません。
├【NEWS①〜⑤】詳細
お知らせの詳細です。
空欄の場合は表示されません。
├【NEWS①〜⑤】リンク先URL
リンクを付ける場合のURL。
空欄の場合はリンクになりません。
└【NEWS①〜⑤】リンクを新規ウィンドウで開く
リンク先URLがある場合、
ONにすると別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
TOPページ:並び替え
TOPページのコンテンツを任意の順番に並び替えることができます。
並び替えられるのは「バナー」「ABOUT」「PICK UP」「PRODUCTS」「BLOG」「NEWS」の6つ。
デフォルトでは以下の順になっています。
- バナー
- ABOUT
- PICK UP
- PRODUCTS
- BLOG
- NEWS
それぞれのエリアで1~6まで数値を選ぶことができますが、
1が最上、6が最下の優先順位で並び替えられます。
同じ数値同士の場合はデフォルトの順番が適用されます。
例えば、バナーを6、NEWSを2、他の4つをすべて1にしている場合は以下のようになります。
- ABOUT → 設定値:1
- PICK UP → 設定値:1
- PRODUCTS → 設定値:1
- BLOG → 設定値:1
- NEWS → 設定値:2
- バナー → 設定値:6
このようになると少しややこしくなるので、順番を変更したい場合はすべてのエリアに数値が被らないように1~6まで設定することをオススメします。
TOPページ:CTAエリア
CTAとは「Call To Action」の略で、日本語で言えば「行動換気」という意味になります。
このエリアはユーザーを目的とする行動やページへの誘導・導線としてお使いいただけます。
デモサイトでは公式サイトに誘導する導線として使っています。
【TOPページ:CTAエリア】CTAエリアを表示
ONにすると表示、
OFFにすると非表示になります。
├【CTAエリア】画像(PC)
PC表示時に表示する画像を設定します。
推奨サイズは横2640×縦1200(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
├【CTAエリア】画像(スマホ)
スマホ表示時に表示する画像を設定します。
推奨サイズは横690×縦600(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
├【CTAエリア】見出し
ユーザーを誘導したいページや行動へのキャッチコピーとしてお使いください。
デモサイトの場合は公式サイトに誘導したいので「OFFICIAL WEBSITE」としています。
├【CTAエリア】見出し フォント
見出しが日本語の場合は日本語用、
英語の場合は英語用をお使いください。
├【CTAエリア】説明
見出しに補足説明を付ける場合にご利用ください。
├【CTAエリア】リンクURL
誘導したいページのURLを設定することでボタンが表示されます。
空欄の場合はボタンが表示されません。
├【CTAエリア】リンクを新規ウィンドウで開く
リンク先URLがある場合、
ONにすると別のウィンドウで新しく開きます。
OFFにすると同じウィンドウで開きます。
├【CTAエリア】ボタンテキスト
リンクを付ける場合にボタンの文字内容を設定できます。
├【CTAエリア】ボタンテキスト フォント
ボタンテキストが日本語の場合は日本語用、
英語の場合は英語用をお使いください。
├【CTAエリア】文字サイズ
CTAエリアの文字サイズを5段階で変更できます。
├【CTAエリア】背景色
背景色を変更できます。 画像を使わない無い場合に表示できます。
├【CTAエリア】見出し・説明 文字色
見出しと説明の文字色を変更できます。
├【CTAエリア】ボタン 背景色
リンクがある場合にボタンの背景色を変更できます。
└【CTAエリア】ボタン 文字色
リンクがある場合にボタンの文字色を変更できます。
メールマガジン登録フォーム(メールマガジンApp)
メールマガジンAppをインストールしている場合、登録フォームをフッターのすぐ上に設置します。
【メールマガジンApp】説明文
メールマガジンAppをインストールしている場合、
NEWSLETTERという見出しの下に説明文を追加できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」という文言になっています。
※見出しの「NEWSLETTER」の文言は変更できません
ABOUTページ
【ABOUTページ】メイン画像を表示
ONにすると表示、
OFFにすると非表示になります。
├【ABOUTページ】メイン画像(PC)
PC表示時に表示する画像を設定します。
推奨サイズは横2640×縦1200(px)。
PC画像は必須です。スマホ画像のみでは表示されません。
├【ABOUTページ】メイン画像(スマホ)
スマホ表示時に表示する画像を設定します。
推奨サイズは横690×縦460(px)。
PC画像が必須です。スマホ画像のみでは表示されません。
【ABOUTページ】ショップ説明を表示
ONにするとショップ説明を表示、
OFFにすると非表示にします。
ショップ説明はBASE管理画面のショップ設定から入力・変更できます
テーマ編集画面ではなく、BASE管理画面の「ショップ設定」から変更できます。
ショップ設定→ショップ情報→ショップの説明に設定した内容が反映されます。
└【ショップ説明】見出し
ショップ説明に付く見出しを変更できます。
空欄の場合は『{ショップ名}について』となります。
【ABOUTページ】YouTube動画を表示
ABOUTページにYouTube動画を1つ埋め込むことができます。
ONにするとYouTube動画の表示エリアを表示、
OFFにすると非表示になります。
└ YouTube動画埋め込みコード
該当のYouTube動画から、「共有」→「埋め込む」で表示される埋め込みコードをコピーします。(ポップアップ右下の「コピー」でクリップボードにコピーできます)その埋め込みコードをそのまま貼り付けることで表示できます。
【ABOUTページ】Accessを表示
ONにするとショップの住所などを掲載できるAccessエリアを表示、
OFFにすると非表示にします。
├ 住所
Accessに表示する住所情報を設定できます。
├ 任意リンク
店舗の公式ページなど何か情報として掲載しておきたいリンクURLがある場合に1つリンクを設定できます。
├ 任意リンクを新規ウィンドウで開く
任意リンクがある場合、
ONにするとリンク先ページを別のウィンドウで新しく開きます。
OFFにすると同じウィンドウでリンクを開きます。
【ABOUTページ】FAQを表示
ABOUTページにFAQ(よくある質問)を最大10件表示できます。
ONにすると表示、
OFFにすると非表示になります。
表示する場合はメニューにも追加されます。
【FAQ①〜⑩】質問
質問内容を設定できます。
質問内容がなく、答えしかない場合はその番号の質問欄は表示されません。
【FAQ①〜⑩】答え
質問内容に対する答えを設定できます。
【商品ページ】フリーテキスト
商品ページ、商品説明の上にフリーテキストとして設定できます。
商品ごとに個別にではなく一括ですべての商品ページに設定できるので、注意事項や今だけ使えるクーポンコード、キャンペーンについてなどすべての商品で購入の際に伝えておきたい内容を掲載することができます。
├【商品ページ】購入ボタン 背景色
商品ページ「カートに入れる」ボタンの背景色を変更できます。
└【商品ページ】購入ボタン 文字色
商品ページ「カートに入れる」ボタンの文字色を変更できます。
【商品ページ】関連商品を表示
BASEの機能で、商品詳細ページに関連商品が自動で3つ表示されるようになっています。
商品のアルゴリズムや表示する件数などはこちらでは変更できませんが、表示・非表示ができます。
ONにすると表示、OFFにすると非表示になります。
テーマで調整できるのは関連商品の表示・非表示のみです。関連商品の並びや表示件数、表示される条件など表示・非表示以外の内容についてはテーマで制御できませんのでBASEにお問い合わせをお願いします。
画像の表示設定
- 枠に合わせる
→ 画像を枠に合わせて縮小し、どんな大きさでも全て枠内に収まるように表示させます。 - 枠を埋める
→ 画像を枠に合わせて拡大し、すべて枠と同じ大きさに揃えます。
※解像度の低い小さな画像は引き伸ばされてしまいますのご注意ください。
スクロール時のアニメーション
このテーマにはスクロール時にふわっとコンテンツを表示させるアニメーションが適用されていますが、任意で変更できます。
ONにするとアニメーションあり、OFFにするとアニメーションなしになります。
任意のCSSを追加
CSSの知識がある方はこちらに追記することでデザインのカスタマイズが可能です。
対応するBASE Appsについて
BASE Appsはショップに便利な機能を追加できる機能です。
テーマに影響のあるAppsの中で下記のAppsに対応しています。
必要なものを管理画面からインストールしてお使いください。
※デフォルトで使えるわけではありませんので必ず管理画面からインストールしてください。
- メッセージApp
→ ショップにメッセージ機能を設置できます。ショップ画面の右下にチャット窓が現れお客様と円滑にやりとりをすることが可能になります。 - カテゴリ管理App
→ 商品にカテゴリーを付けられます。大・中カテゴリはメニューに反映されます。小カテゴリはカテゴリーページに入ると見ることができます。 - 送料詳細設定App
→ 地域ごとの送料を商品単位で簡単に設定できるようになります。商品詳細ページの下の方に送料についての説明が表示されます。 - BASEロゴ非表示App
→ ショップ上のBASEロゴを非表示にすることができます。 - デジタルコンテンツApp
→ 音楽データや写真データなどのデジタルコンテンツを販売することができる機能を追加できます。追加するとデジタルコンテンツの商品詳細ページでタイトルの下にファイル名が表示されます。 - 英語・外貨対応App
→ ショップの表記を英語に切り替え、34カ国の外貨表記に対応が可能になります。 - BlogApp
→ ブログを投稿できるようになります。TOPページにも記事リストを追加できます。 - ラベルApp
→ NEW、HOT、SALEのラベルをつけることができます。ラベルは商品管理ページで個別に設定できます。付けたラベルは商品一覧と商品詳細ページに表示されます。 - 商品検索App
→ 商品検索機能を追加できます。検索ボックスがメニューに反映されます。 - 定期便App
→ 指定した販売サイクルと継続回数で商品を定期販売できるようになるAppです。 - レビューApp
→ 商品詳細の下に購入者からのレビュー情報が表示されるようになります。 - セールApp
→ 指定の商品にセール価格の設定ができます。 - ショップコインApp
→ ショップコイン機能が追加され、メニュー内にショップコインへのリンクが設置されます。 - 販売期間設定App
→ 販売開始前に商品をショップページに掲載し、販売予告を行うことが可能になります。販売前は「COMING SOON」と表示されます。 - 予約販売App
→ 入荷前の商品を先行販売し、予約注文を受ける事ができるようになります。予約商品には「予約商品」と表示されます。 - 抽選販売App
→ 抽選で当選者にのみ商品を販売することができます。抽選販売商品には「抽選販売」と表示されます。 - 商品説明カスタムApp
→ 商品詳細ページに「動画」や「スライドショー」など商品説明をリッチに見せられるコンテンツ追加機能を使えるようになります。 - 商品オプションApp
→ 商品にギフトラッピングやオーダーメイドで使えるオプションを設定できるようになります。商品オプションAppを適応させた商品は詳細ページにオプションの選択・入力エリアが追加されます。 - コミュニティApp
→ コミュニティを作成して会員を募ることができます。無料・有料のコミュニティが作れ、会員限定で商品を販売することができます。会員限定商品には「会員限定商品」と表示されます。また、メニューに「COMMUNITY」というページが増え、そこからコミュニティの入会・退会ができたり、会員限定で任意のURLを公開できます。 - テイクアウトApp
→ テイクアウト商品の事前注文/決済ができるようになります。テイクアウト商品には「テイクアウト」と表示されます。 - 年齢制限App
→ 商品を購入するお客様に対して年齢確認を求めることが可能になり、非対象のお客様は、商品を購入することができなくなります。酒類や電子タバコなど、年齢確認が必須な商品を販売する際に便利です。 - お知らせバナーApp
→ ショップページの最上部にお知らせを表示できます。 - メールマガジンApp
→ 過去にショップで購入経験があり、メールマガジンの配信を希望するお客様に、メールマガジンを配信できます。インストールすると、登録フォームをフッターのすぐ上に表示します。 - メンバーシップApp
→メンバーシップを開設できます。入会いただいたお客様の情報は顧客管理で確認でき、会員限定のメールマガジンも配信できるようになるので、特別なお知らせやクーポンなどをいち早くお届けできます。インストールするとメンバーシップ登録ページ、マイページ、ログインページが追加されます。
Appについての注意事項
- 他にも多数のAppがありますが、「顧客管理App」や「納品書ダウンロード」といった、どのデザインテンプレートであっても関係のない管理画面上で扱うAppなどについては省略しています。あくまでもテーマに反映されるAppの中で対応したものを掲載しています。
- 各Appの詳細はBASE Appsのページからご確認ください。
- Appについてはデザインテンプレート上ではできることが限られています。購入前にプレビュー画面で必要なAppの挙動を一度ご確認ください。
- Appについてのご質問やご要望はBASEにご連絡いただきますようお願いいたします。
ご質問・ご要望について
TOPページのお問い合わせフォームよりご連絡をお願いいたします。
- ご要望の内容によっては対応できない場合もございます。
- 個別のカスタマイズ要望については有料・無料に関わらず一律でお断りしております。個人的なカスタマイズ要望でなく、テーマをご利用いただいている皆さま全体に関わるアップデートや修正要望にはできるだけお応えいたします。
- HTML 編集 App でのカスタマイズについては自己責任でお願いします。購入したテーマを元に HTMLをカスタマイズしている場合は、元のテーマに不具合があったとしても個別の修正等のご要望をお断りしております。
- テーマの使い方を直接レクチャーしたり、テーマのソースコードについて教えるといったサポートサービスは行なっていませんのでご理解のほどよろしくお願いいたします。
- 不具合の修正についてはなるべく早く対応しますが、修正対応に加え BASE の審査があるため数日〜1 週間以上かかる場合がございます。
- テーマの使い方に記載のない機能はこのテーマに備わっておりません。ご質問の前にご確認ください。
- テーマの機能やデザインは予告なく変更・除外する場合がございます。
- FROMO は法人や組織活動ではなく個人活動となります。平日日中は Web エンジニアとして制作会社に勤務しておりますので、返信が遅くなる可能性がございます。ご理解のほどよろしくお願いいたします。
更新情報
- 2025.2 カートバッジ表示機能に対応
- 2024.11 Pay ID あと払いウィジェットに対応
- 2024.2 SNSアイコン各種を変更しました。
- 2023.09 商品ページに「残り1点」表示機能追加
- 2023.05 メンバーシップAppに対応しました。
- 2022.10 商品詳細ページで画像の表示サイズを調整しました。
- 2022.10 商品詳細ページで「PC表示時に商品画像をスクロールに追従させる」機能をテーマ設定に追加。ON・OFFで切り替え可能です。
- 2022.03 「OGP画像」から商品ページ以外のSNSシェア時のOGP画像を設定できるようにしました。
- 2022.03 TOPページピックアップ 「【PICK UP】文字サイズ」から文字の大きさを5段階で調整できるように修正しました。
- 2022.02 商品ページ スライドの不具合を修正しました。
- 2022.01 メールマガジンAppに対応しました。各ページメルマガ登録フォームの設置、フォームに説明文を追加できるようにテーマ設定に「【メールマガジンApp】説明文」を追加しました。
- 2021.12 お知らせバナーAppに対応しました。
- 2021.10 年齢制限Appに対応しました。
- 2021.09 メニュー内・フッターに表示するSNSへのリンクに「Youtube」「TikTok」「note」を追加しました。ショップ設定→SNS設定からアカウントID等必要な情報を設定するとアイコンリンクが表示されます。
- 2021.08 TOPスライド 画像を推奨サイズ以上の大きさで設置した場合でも途切れず表示されるように修正
- 2021.08 TOPメインビジュアル スライドの代わりにYouTube動画を設置できるように機能追加
- 2021.08 TOPメインビジュアル スマホ表示時に上部ロゴやメニューボタンが重ならないように修正